-
반응형
예전 진행해왔던 코로나 백신 통계 사이트에 WAI-ARIA과 시맨틱 태그를 활용하여 접근성을 개선해보겠습니다.
https://www.coronavac.site/기간 탭

개선 전
function BoxRadio({ list, active, handleRadio }: BoxRadioProps) { return ( <div css={wrapperStyle}> {list.map((v, i) => ( <button css={itemStyle(active === i)} key={i} onClick={() => handleRadio(i, v)} > {v} </button> ))} </div> ); }개선 내용
- 가장 최상단 탭 리스트에
role을 tablist로 명시합니다. - 탭 아이템에는
role을 tab으로 명시합니다. - 단일 선택이 가능한 요소이므로
aria-selected
를 속성에 넣어주며 선택 상태를 명시합니다.
개선 후
function BoxRadio({ list, active, handleRadio }: BoxRadioProps) { return ( <div css={wrapperStyle} role="tablist"> {list.map((v, i) => ( <button css={itemStyle(active === i)} key={i} onClick={() => handleRadio(i, v)} role="tab" aria-selected={active === i} > {v} </button> ))} </div> ); }탐색 네이게이션

개선 전
function GNB({}: GNBProps) { return ( <div css={gnbStyle}> <div css={logoStyle}> <img src="/logo.png" alt="logo" /> </div> <ul css={menuStyle}> <GNBItem icon="chart" text="접종 통계" to="/" /> <GNBItem icon="info" text="정보" to="/info" /> </ul> </div> ); }개선 내용
- 탐색 역할에 적절한 시맨틱 HTML 요소인
<nav>을 적용합니다. <nav>요소는 섹셔닝 요소로 문서 개요(outline)를 생성해야합니다. 제목 없는 개요를 만들지 않기 위해 헤딩 태그를 추가합니다.
개선 후
function GNB({}: GNBProps) { // const match = useRouteMatch(); return ( <div css={gnbStyle}> <div css={logoStyle}> <img src="/logo.png" alt="logo" /> </div> <nav> <h2 css={navHeaderStyle}>글로벌 네비게이션</h2> <ul css={menuStyle}> <GNBItem icon="chart" text="접종 통계" to="/" /> <GNBItem icon="info" text="정보" to="/info" /> </ul> </nav> </div> ); } const navHeaderStyle = css` position: absolute; width: 1px; height: 1px; font-size: 1px; overflow: hidden; opacity: 0; `;메인화면

개선 전
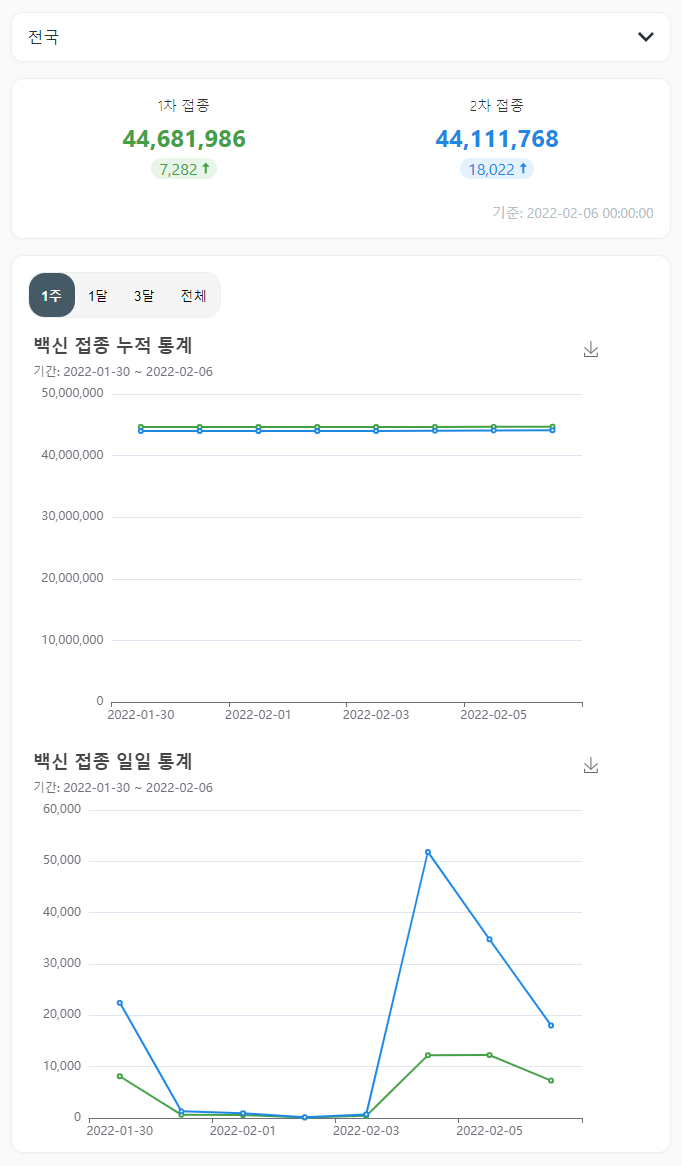
function Statistics({}: StatisticsProps) { const { sido, onChange } = useSidoSelect(); return ( <div css={wrapperStyle}> <Helmet> <title>CoronaVac - 코로나 백신 접종 통계</title> </Helmet> <SectionBase> // section 태그 <Select list={SIDO} selected={sido} onChange={onChange} /> </SectionBase> <SectionBase css={boardStyle}> <StatusBoard sido={sido} /> </SectionBase> <SectionBase css={graphStyle}> <StatusGraph sido={sido} /> </SectionBase> </div> ); }개선 내용
section을 묶는 역할에 시맨틱 HTML 요소인article을 적용합니다.article은 섹셔닝 요소이므로 해딩 요소를 추가합니다.- 안에 묶여있는
section들도 섹셔닝요소이므로 헤딩 요소를 추가합니다.
개선 후
function Statistics({}: StatisticsProps) { const { sido, onChange } = useSidoSelect(); return ( <article css={wrapperStyle}> <Helmet> <title>CoronaVac - 코로나 백신 접종 통계</title> </Helmet> <h1 css={sectionHeaderStyle}>백신 통계 정보</h1> <SectionBase heading="시도 선택창"> <Select list={SIDO} selected={sido} onChange={onChange} /> </SectionBase> <SectionBase heading="1차 접종, 2차 접종 통계 데시보드" css={boardStyle}> <StatusBoard sido={sido} /> </SectionBase> <SectionBase heading="1차 접종, 2차 접종 통계 그래프" css={graphStyle}> <StatusGraph sido={sido} /> </SectionBase> </article> ); }*SectionBase 컴포넌트는 heading을 props로 받아서 section 태그 내부에 h2태그를 생성한다.
랭귀지 속성
개선 전
<html lang="en">개선내용
- 보조기기와 검색엔진이 문서의 휴먼 랭귀지를 식별할 수 있도록 ko로 코드값을 변경한다.
개선 후
<html lang="ko">사이드 메뉴

개선 전
function Aside({ children }: SideProps) { return ( <aside css={leftBarStyle}> {children} </aside> ); }개선내용
- 색셔닝요소 이므로 해딩요소 추가
개선 후
function Aside({ children }: SideProps) { return ( <aside css={leftBarStyle}> <h2 css={sectionHeaderStyle}>코로나백 로고 및 메뉴</h2> {children} </aside> ); }개선 전

개선 후

웹 표준(시맨틱 태그를 활용함)과 접근성 가이드를 지켰더니 점수가 올랐다. 솔직히 바로 100점 찍을 줄을 몰랐다. 시맨틱 태그를 쓰는 느낌은 뭔가 레고를 깔끔하게 딱딱 조립하는 느낌이라 더 재미있다. div을 위주로 쓰다가 의미있는 태그라고 생각하면서 쓰니 더 재미있는듯하다. 앞으로 접근성과 표준에 신경써서 웹을 개발해야 겠다!
반응형'코딩' 카테고리의 다른 글
1년차 프론트엔드 개발자가 들은 면접 질문 모음 공유 (네카라쿠배, 시리즈 b~c 기업) (0) 2022.03.08 React 선언적으로 모달 처리 with Portal (0) 2022.02.24 WAI-ARIA - 접근성 (0) 2022.02.06 프로그래머스 - 고양이 사진첩 애플리케이션 (0) 2022.01.12 Javascript 엔진 (0) 2022.01.04 - 가장 최상단 탭 리스트에
문익점 스토리
안녕하세요. 문익점이에요. 문익점에 대해 아시나요? 목화씨를 가져온 문익점이요!
